The header and footer are crucial parts of a website. By default, WordPress themes come with pre-designed headers and footers that remain consistent across all pages. However, sometimes we may want to show different headers and footers depending on the page’s content. Achieving this can be complicated in most themes, often requiring custom PHP code or complex customization. Fortunately, with Divi, we can easily create custom headers and footers using the theme builder.
What is a theme builder in Divi?
So what is the theme builder in Divi? It’s a powerful tool that allows you to visually customize the entire website using the Divi builder. In addition, you can use it to design archive pages, such as category, author, and date pages. Most importantly, you can create a template or design that will apply to a group of pages, saving you time and effort.
If you’re interested in learning more about this exciting tool, I recommend checking out the following resources. I’m sure you’ll love it!
Introducing The Divi Theme Builder
The Divi Theme Builder Documentation
How can we utilize the Divi Theme Builder to establish a global header and footer?
Creating a global header and footer using the Divi Theme Builder can be an enjoyable experience. You can utilize the popular Divi builder to design your header and footer using any of the available modules or custom code.
However, in this case, we will not discuss the creation of a global header and footer, as we will be using the Theme Builder to design a customized header and footer for a specific page. If you want to learn more about creating a global header and footer using the Theme Builder, Elegant Themes blog has some helpful articles that you can refer to.
How to Create a Custom Global Header with Divi’s Theme Builder
How to Create a Custom Footer with Divi’s Theme Builder
How to create a custom header and footer using theme builder?
Assuming that you already have a default header and footer, or a global header and footer of theme builder, let’s dive into creating a custom header and footer for a specific page.
Step 1:
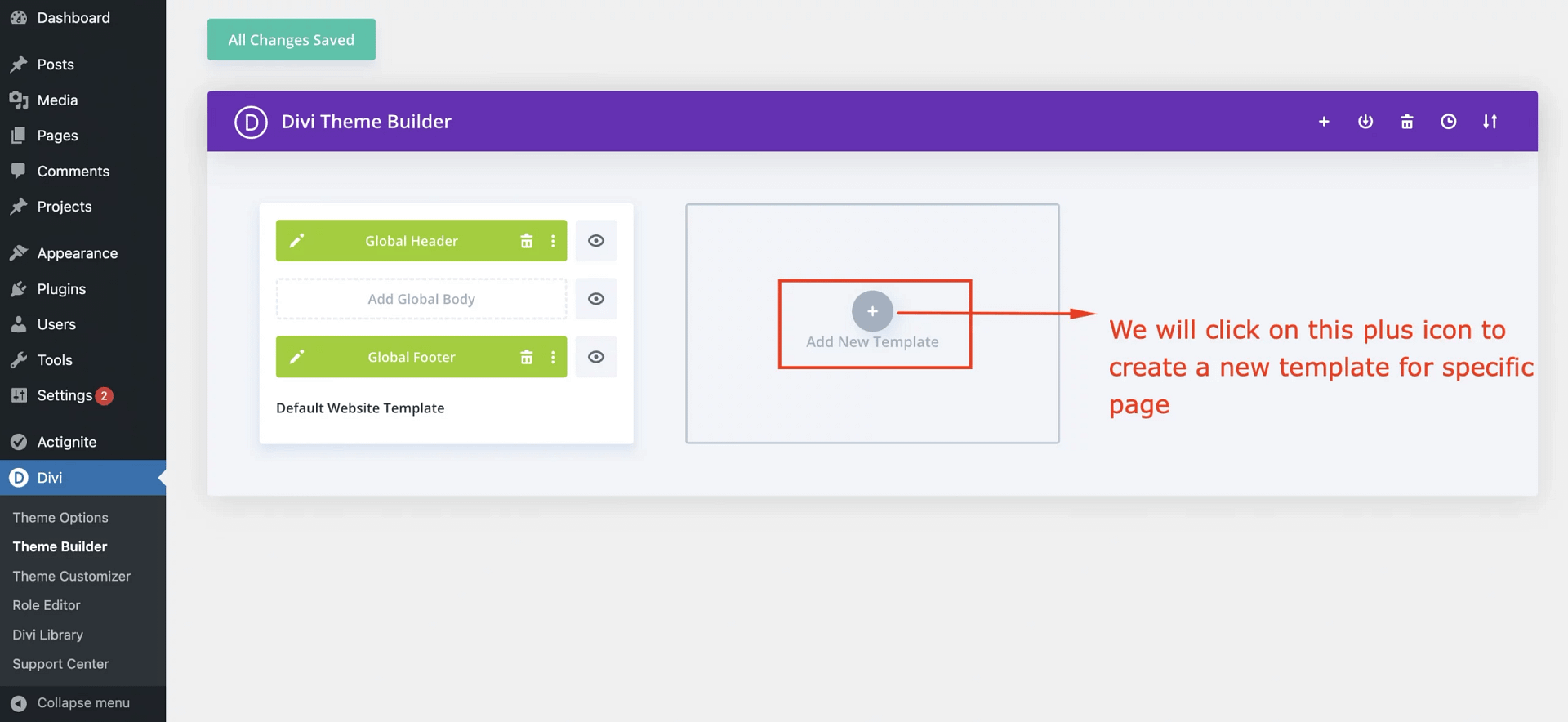
First, navigate to the WordPress Dashboard, then go to Divi > Theme Builder. You should see the theme builder page with the global header and footer already added.

Step 2:
Next, we can create a new template for a specific page by clicking on the plus icon labeled “Add New Template.”

Once the plus icon is clicked, two options will be displayed – Build New Template and Add From Library. To create a new template, we will select the Build New Template option. A window will appear for selecting where the template will work. We will choose the Specific Pages option and select the page where we want a custom header and footer. Then, we will click on the Create Template button.

Step 3:
Once the template is created, the theme builder interface will display a layout similar to the screenshot below, indicating that the global header and footer have been replicated in the new template.

The next step is crucial. If we directly edit the duplicated global header and footer templates using Divi builder, the changes will be applied to the global templates across the entire website, not just the specific page we want to customize.
To avoid this issue, Divi has an option to disable the global option from the header and footer. This will allow us to create a custom header and footer specifically for the selected page without affecting the global templates.
Step 4:
To prevent the changes made to the specific page template from overriding the global header and footer, we need to disable the global option. This can be done by clicking on the three dots icon located beside the delete icon of the global header and footer from the new template. Once clicked, we will see an option to disable global, as shown in the screenshot below.

To save the changes made to the individual header and footer, we must disable the global option for each one separately. After doing so, we can save the template by clicking the “Save Changes” button in the Theme Builder.

After disabling the global option for the header and footer, we will see that the labels for the header and footer change to “Custom Header” and “Custom Footer,” and their background colors also change. This indicates that we are now ready to edit the custom header and footer without affecting the global ones.
The custom header and footer are initially duplicates of the global header and footer. We can choose to customize them further by either deleting everything or tweaking the existing design.
Here’s an example of how my custom header and footer look (which are just duplicates of the global ones).
Custom Header for the Specific Page Sample Page:

Custom Footer for the Specific Page Sample Page:

Now, if we modify the custom header and footer, the changes will not apply to any other pages. They will be displayed only on the specific page (sample page).
Here are some common mistakes to avoid while creating a custom header and footer:
- Forgetting to disable the global option from the global header or footer before editing them. This step is crucial to prevent overriding changes to the global header and footer.
- Clicking on the eye icon to hide the global header and footer, which disables it from everywhere. Instead, we should disable the global option from the specific page template.
- Not saving the changes in the theme builder by clicking on the Save Changes button before checking the page. It’s essential to save the changes to apply them to the specific page.
Some frequently asked questions about creating a custom header and footer for a specific page/pages:
Question 1: Do we need a global header and footer to create a custom footer using Divi Builder?
Answer: No, it is not necessary to have a global header or footer to create a custom footer using Divi Builder. You can create a custom footer when using the default Divi header and footer on your site, and it will only apply to the selected pages in the template.
Question 2: Do we need to create a custom footer if we already have a global header?
No, it is not necessary to create a custom footer if you already have a global header. You can choose to have either a global header or a global footer, or both if you need them.
Question 3: Can we create a custom footer for a specific page using Theme Builder while having a global header and no global footer?
Answer: Yes, you can create a custom footer for a specific page even if you have a global header and no global footer.
Question 4: Can we use Divi Library items/layouts to create a custom header and footer?
Answer: Yes, you can use Divi Library to load a custom header or footer that you have saved in the library while creating a custom header or footer using Theme Builder. You can also build them from scratch and add saved sections, rows, or modules from the library to the custom header or footer.
We will discuss this more in a separate article, hopefully.
Question 5: Can we hide the header or footer in a custom template using Theme Builder?
Yes, you can easily hide the header or footer in a custom template using Theme Builder by clicking on the eye icon next to the custom header or footer option and saving the changes. We will cover this topic more in a separate article.
Final Thoughts:
The theme builder tool is an excellent tool that offers complete control over the design of a website. It allows users to create different templates for groups of pages and create global headers and footers. The ability to use different headers and footers on individual pages is a valuable feature. If you have any issues implementing this, please feel free to reach out to me in the comments below.
About Author:
Md Fozla Rabbi has been passionate about WordPress for over 9 years. He is currently working as a Senior Technical Support Engineer at Elegant Themes, assisting customers worldwide with their WordPress-related concerns.