What is equalizing column height?
Are you having trouble making your Divi website’s columns look equal? No worries, I’m here to help! Let’s discuss some tips on how to make your columns look visually appealing and how to avoid some common mistakes.
When working with multiple columns, we might face issues where the columns don’t look equal. For instance, if we have three columns with different kinds of content, they might not have the same height. This can look unprofessional and not visually appealing to visitors.
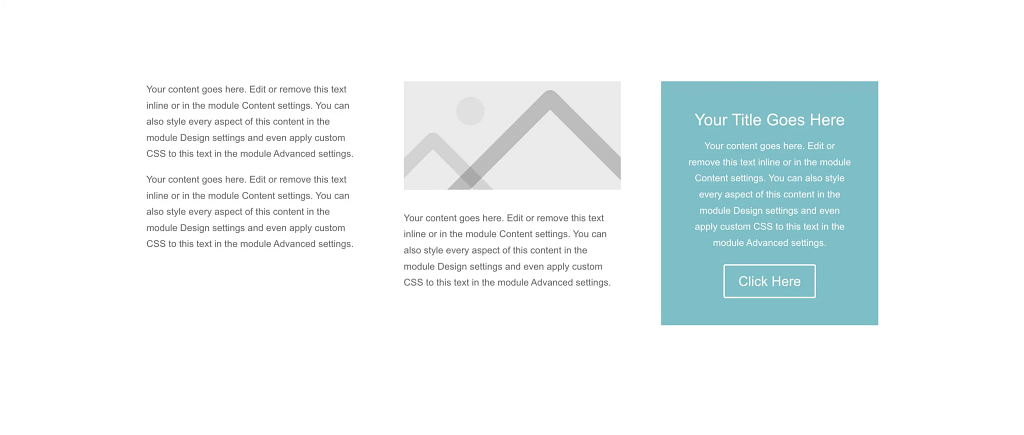
To provide further clarity, let’s take an example of an uneven column. In the image below, there is a text box on the left, an image and text box in the middle, and a call to action module on the right. However, upon closer inspection, you can see that the bottom of this row is uneven and may not appear visually appealing to users.

If we aim to create equalized columns, what should the result look like? I can provide an example of a column that has been equalized. Please refer to the image below.

The revised appearance is significantly improved compared to the one where the column heights were not equalized.
How to Equalize Column Heights?
Now, let’s get back to the main point and discuss how to make this work. We’ll break it down into several steps. Let’s dive in!
Step 1:
Assuming everyone knows how to create a section and row in the Divi builder, we’ll skip that step for now and jump straight to creating a three-column row by selecting a regular section.

Next, we will have three columns where we can add content to each of them.
Here are the steps we will follow:
- Add a Text module to the first column and fill it with your desired content.
- Add an Image module and a Text module to the second column.
- Add a Call To Action module to the third column.
Once these steps are completed, the end result will resemble the example provided below.

Let’s now focus on the actual task of resolving this issue and achieving equal columns.
Step 2:
To fix the columns and make them equal, we must begin by removing the background colors of the modules. Upon inspection, we notice that the Call To Action module in the third column has a background color applied to it. We will eliminate it by accessing the Call To Action Settings > Content > Background option.

Step 3:
To implement the column equalization, we need to apply a background color, border, or box shadow to each column. For this tutorial, we will use a background color. However, to access each of the three columns, we first need to access the Row Settings as the columns are nested inside it.

Once we have accessed the settings for each column, we must proceed to apply a background color to them. This can be done by navigating to the Column Settings > Content > Background option.

We will add the same background color (I chose #73bec5) code to all three columns.
Step 4:
Next, we will apply Custom CSS to enhance the appearance of the columns with the background color. We will utilize the padding option to create space between the column’s content and its edges.
For this, we will specify values for padding-left, padding-right, padding-top, and padding-bottom from each Column Settings > Design > Spacing option. In this example, we will set all padding options to 30px for demonstration purposes, but you can adjust the values as desired. Just ensure that the same values are applied to all padding options to maintain consistency across all columns.

After following the previous steps, the columns may still not appear equal in size. Please refer to the attached screenshot for an example.

Step 5 (Final Step):
Now, we will need to open the Row Settings > Design > Sizing option and enable the option Equalize Column Heights.

After enabling the Equalize Column Heights option in Row Settings > Design > Sizing, we will achieve the desired result of equal columns from top to bottom. Finally, we can adjust the colors for the two text modules in the first two columns to achieve the final result.

Common Mistakes We Make During Making The Columns Equal:
- When equalizing column heights, it can be a bit tricky to get it just right. One common mistake is adding the background color or border or box shadow to each module instead of the columns.
- Remember to add the background color or border or box shadow to the columns themselves and enable the equalize column heights option from the Row Settings > Design > Sizing option.
- It’s important to note that enabling the equalize column heights option won’t work for modules like the Pricing Table or Blog Module’s grid columns. We’ll cover how to make those modules equal in height in a separate blog article.
- It’s best to avoid using height values for modules or rows, as this can cause issues on different screens. Generally, it’s best to let the heights be calculated automatically.
Some Frequently Asked Questions About Equalize Column Height:
Question 1: Will this technique work on tablets and mobile devices?
Answer: This technique is primarily designed for desktop screens, as on tablets and mobiles, the columns usually stack one after another. However, we can discuss a workaround for mobile and tablet devices in the future.
Question 2: Can we make the columns equal without adding any design elements like background color, border, or box shadow?
Answer: Yes, the columns will still be equal in height after enabling Equalize Column Heights, but it may not look visually appealing without any design elements.
Question 3: Is this technique responsive for all desktop screens?
Answer: Yes, this technique is responsive for all desktop screens from 981px width onwards.
Final Thoughts:
Equalizing column heights is one of the necessary features in a website while working with multiple columns in a row. Divi made it easier by introducing the equalize column heights option in the Row settings. Feel free to reach me in the comments below if you are having issues implementing this.
About Author:
Md Fozla Rabbi has been passionate about WordPress for over 9 years. He is currently working as a Senior Technical Support Engineer at Elegant Themes, assisting customers worldwide with their WordPress-related concerns.